¿Cómo optimizar formularios en dispositivos móviles?

Una de las principales acciones para mejorar la usabilidad de los sitios web es la de optimizar formularios en dispositivos móviles. La mayoría de los usuarios abandonan el proceso de compra ahí, por lo que es una tarea que no debemos obviar. Si conseguimos que nuestros formularios sean ágiles y sencillos para el usuario conseguiremos más ventas y conversiones.
El teléfono móvil se ha convertido en una herramienta indispensable para la mayoría de las personas. Seguramente estarás en el grupo de personas que antes de salir de casa comprueban llevar encima llaves, cartera y teléfono. A día de hoy es la segunda plataforma más utilizada para realizar compras online, seguido del escritorio, y es una magnífica vía para la obtención de clientes. Por ello, debemos optimizar los formularios de nuestro sitio web o tienda online para aportarles comodidad a nuestros usuarios y aumentar así nuestras conversiones y ventas.
6 consejos para optimizar formularios en dispositivos móviles
1. Incluye solamente los campos realmente necesarios
Seguramente alguna vez te habrás encontrado algún interminable y tedioso formulario para realizar compras online. No hagas a tus usuarios pasar por la misma experiencia, te arriesgas a perder valiosos clientes. En numerosas tiendas online verás que están implementando la opción de compra sin registro, de manera que solo se piden los campos necesarios para el envío (Nombre, dirección, teléfono y datos de pago), agilizando así el proceso de compra y ahorrando campos innecesarios.
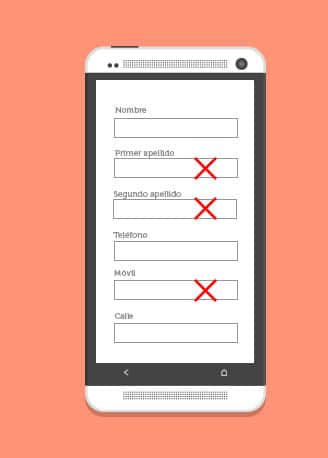
2. Alinea los campos verticalmente
El espacio del que disponemos en los teléfonos móviles es limitado. Por ello es preferible colocar las etiquetas de los campos encima de los formularios en vez de a su izquierda para mejorar la usabilidad en estos dispositivos. Otra alternativa es no mostrar estas etiquetas y utilizar el atributo placeholder para escribir qué tipo de campo es (nombre, apellido, teléfono…). Por otra parte, intenta que el contenido se adapte al ancho del dispositivo sin crear scroll horizontal.
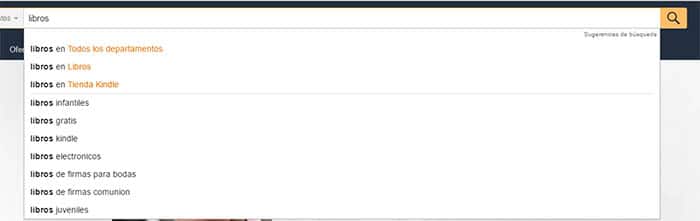
3. Haz uso de listas desplegables y campos de búsqueda predictivos
Una vez más tenemos que ingeniárnoslas para adaptarnos al espacio limitado del que disponemos en los teléfonos móviles. Los grupos de opciones intentaremos agruparlos bajo menús y listas desplegables, es una muy buena práctica que nos ayudará a ahorrar espacio.
En ocasiones las listas son excesivamente largas y se reduce su usabilidad desde ciertos dispositivos. Para solucionar este problema podemos sustituirlas por un campo de búsqueda predictivo, pues este tipo de campo es ideal para la búsqueda de productos.
4. Dale estilo a tus botones
Nuestro propósito es que los usuarios rellenen el formulario y le den al botón enviar. Debemos hacérselo ver a nuestros clientes de forma sutil. Le aplicaremos colores vivos que resalten el botón (pero sin pasarse, porque podemos obtener el efecto contrario), podemos trabajar también el mensaje de texto del botón y en vez de mostrar un simple mensaje de “enviar” podemos completarlo con “envía ahora” o “compra ahora”, de esta forma estamos invitando al usuario a llevar a cabo la acción.
5. Utiliza la persistencia de datos
Realizar compras online puede ser infernal para algunos usuarios debido al riesgo de abandonar la página accidentalmente perdiendo todos los datos que han rellenado. Para mitigar esta posibilidad podemos hacer que cada enlace que pulse el usuario y que no pertenezca a nuestro formulario se abra en una nueva pestaña, de forma que no se pierdan los datos del formulario. En caso de que intenten ir atrás en el histórico lo que podemos hacer es mostrar una alerta avisando de la acción.
6. Optimiza los tiempos de carga
Esta debe de ser siempre una prioridad, ya que los tiempos de carga se traducen en transacciones. Ten en cuenta que muchos usuarios accederán al sitio usando su plan de datos móvil y no desde una red wifi, por lo que tendremos que tener nuestro sitio web preparado para ello.