3 tendencias UX en móvil que mejorarán tu conversión

Tendencias UX en móvil
A las puertas de una nueva década, todos asumimos que los dispositivos móviles están plenamente integrados en nuestra vida, ¡no vamos a ningún sitio sin nuestro móvil!. De hecho, se prevé que en 2025 el 70% de los usuarios sean “Mobile only”, es decir, que solo accedan a Internet a través de su dispositivo móvil.
Este es el motivo por el que es de vital importancia que el diseño de las interfaces de las páginas webs estén plenamente adaptadas a la navegación a través del móvil. Aunque desde hace unos años ya está más que implantado el diseño “Mobile First”, continuamente nos encontramos con nuevas tendencias que marcan el rumbo de la usabilidad en móvil. Estas son algunas de las tendencias UX que nos ayudarán a mejorar la conversión de nuestra web:
Diseño ergonómico
La usabilidad web en móvil debe tener en cuenta la forma en la que navegamos por estas pantallas. El ratón aquí ya no tiene cabida, el pulgar se convierte en el nuevo protagonista, es el que interactúa con la página: ya no hablamos de “clicks” sino de “taps”. Por lo tanto, tenemos que adaptar el diseño UX y la disposición de los principales elementos de nuestra web al arco de barrido del pulgar.
Las pantallas son cada vez más grandes, y por consiguiente el alcance del pulgar es cada vez proporcionalmente menor. Se recomienda situar las acciones principales al alcance de este dedo, y que el usuario pueda navegar por toda la web usando una sola mano.

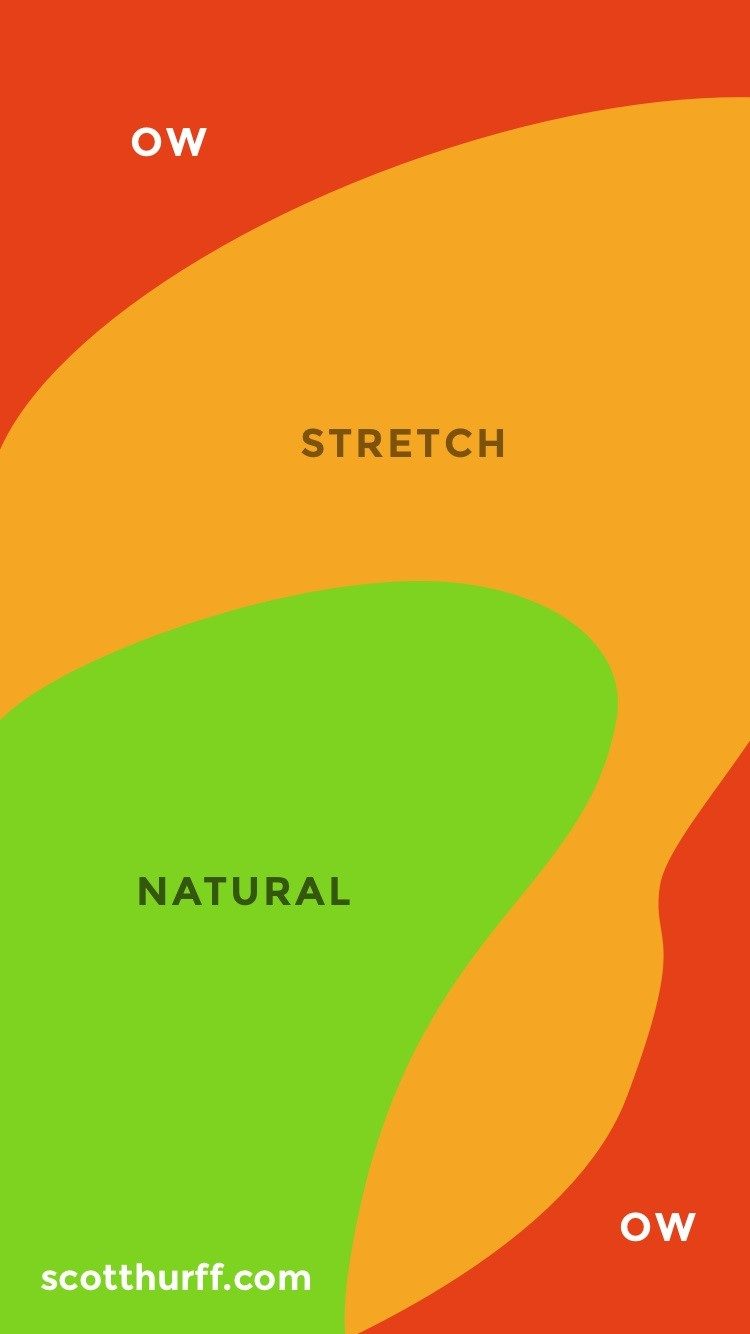
Mapa sobre alcance del pulgar de www.scotthurff.com
En este mapa de calor se muestran las zonas más accesibles al dedo. En estas zonas se deberán posicionar, por ejemplo, las llamadas a la acción (CTA).
Adaptándonos al momento
Cada vez vemos más aplicaciones que implementan el “Modo noche” como una segunda opción de visualización para sus usuarios: Facebook, WhatsApp, Instagram… Y precisamente muchos usuarios están convirtiendo a esta en su interfaz favorita.
En UX es imprescindible conocer al usuario, su perfil y sus hábitos de navegación. Así pues, en función de dónde y cuándo navegue por nuestra web, podemos decidir qué esquema de color seguir en la interfaz para facilitarle la navegación.
En determinados entornos, esta combinación de colores con fondos oscuros y textos claros favorece que el usuario se muestre menos fatigado en la lectura. Así pues, se recomienda usar este esquema de color cuando se prevea que el usuario va a acceder a nuestra web durante la noche o cuando esté expuesto a largos periodos de lectura, pues estos colores ayudan a que la vista esté más descansada. Así el usuario navegará de formas más relajada por nuestra interfaz, aumentando significativamente las probabilidades de que realice una conversión.

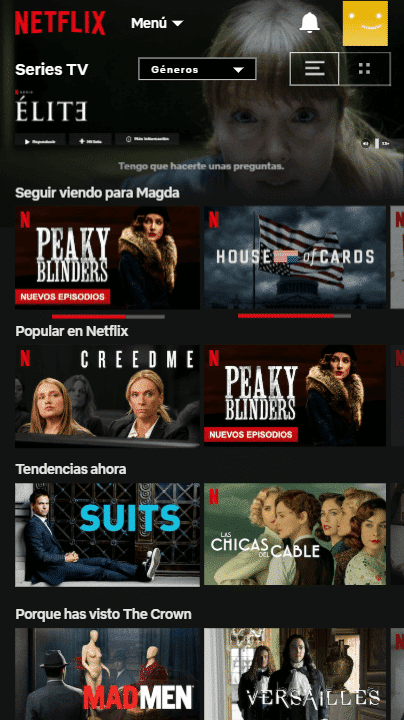
Interfaz de Netflix oscura, los usuarios la usan principalmente de noche.
WPO (Web Performance Optimization)
Un punto crucial para mejorar la usabilidad en móvil es que la página web cargue rápidamente. Una página que tarda más de dos segundos en cargar produce frustración al usuario, que la abandona para irse a otro sitio antes de realizar siquiera cualquier interacción.
Este punto es doblemente importante, ya que nuestro posicionamiento orgánico en Google también se ve influido por la velocidad de carga.
Por ello, cuidaremos todas las variables que pueden influir en la velocidad de la página, optimizando el diseño de la interfaz para que sea lo más rápida posible, la configuración del hosting, comprimiendo las imágenes, usando CDN… Podéis encontrar información más detallada sobre WPO en este artículo sobre Cómo mejorar el rendimiento de tu web.