Principios de UX (II): Consistencia

En la elaboración de experiencias digitales memorables, la consistencia emerge como un principio fundamental en el diseño de la experiencia de usuario (UX). No se trata simplemente de crear un ambiente familiar para el usuario, sino de forjar un entorno donde la claridad, la usabilidad y la identidad de marca coexisten armónicamente. A través de este artículo, exploraremos cómo la aplicación meticulosa de la consistencia en diferentes facetas del diseño UX puede transformar positivamente la interacción del usuario con tu sitio web o aplicación.
La consistencia: fundamento de la usabilidad (UX)
Consistencia en la interfaz de usuario
El diseño consistente de una interfaz de usuario va más allá de replicar elementos estéticos; se trata de crear un lenguaje visual coherente que los usuarios puedan aprender rápidamente y aplicar de manera intuitiva a través de diferentes secciones de un sitio web o aplicación. Elementos como el botón «Añadir o crear» o el menú «hamburguesa» se han convertido en estándares reconocibles que facilitan la navegación del usuario. Sin embargo, la verdadera maestría en el diseño UX yace en equilibrar estos estándares con una identidad visual única que distinga a la marca sin comprometer la facilidad de uso.
Consistencia y creatividad: Un equilibrio vital
Si bien adoptar patrones de diseño estandarizados puede acelerar el proceso de familiarización del usuario con una nueva interfaz, es crucial mantener un nivel de diferenciación que haga que tu sitio web o aplicación destaque. Esto se logra manteniendo una consistencia en el comportamiento de elementos similares, permitiendo así que los usuarios transfieran su conocimiento previo sin esfuerzo, lo que reduce la curva de aprendizaje y mejora la experiencia general.
Implementando la consistencia visual
Diseño de Interfaz y UI Kits
Para lograr una consistencia visual en toda la web o aplicación, es esencial definir y seguir rigurosamente un conjunto de guías de diseño. Esto incluye la selección de una paleta de colores, tipografías, tamaños de elementos y estilos de imágenes que se utilizarán de manera coherente. La implementación de un UI Kit (Diseño de Interfaz de Usuario) puede servir como una valiosa herramienta para asegurar esta coherencia, facilitando la tarea de mantener un lenguaje visual uniforme en todos los aspectos del diseño.

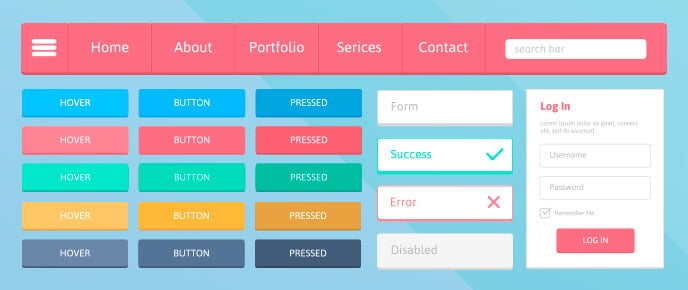
Ejemplo de diseño de UI Kit (Diseño de Interfaz). Imagen: Deposit Photos.
Jerarquía visual y estructura de la página
Además de la coherencia en los elementos de diseño, es fundamental establecer una jerarquía visual clara que guíe a los usuarios a través de la información más importante. Respetar un grid específico, así como los márgenes y paddings de los distintos elementos, contribuye a una experiencia de navegación fluida y coherente.
La consistencia en el contenido: Voz y Tono
La voz y el tono de los textos en tu sitio web deben reflejar y ser consistentes con la identidad de tu marca. Esto se extiende no solo a los textos más extensos, sino también al microcopy, como los textos de botones y mensajes de error. Establecer un tono de voz coherente que resuene con tu público objetivo es crucial para construir una conexión genuina y mantener la consistencia a lo largo de toda la experiencia del usuario.
Caso de Estudio: La Web de Fanta
Un ejemplo destacado de consistencia en diseño UX es la web de Fanta, dirigida a adolescentes. Esta página sobresale por su uso de colores vivos, imágenes atractivas y un tono de voz fresco y directo que habla el lenguaje de su audiencia. Es un testimonio del impacto positivo que una implementación coherente de la voz, el tono y el diseño visual puede tener en la experiencia de usuario.

Imagen: Fanta.
Conclusiones y recomendaciones finales sobra la consistencia como principio de UX
La consistencia en el diseño UX es un pilar que sostiene la usabilidad, la accesibilidad y la identidad de marca de un sitio web o aplicación. Al aplicar principios de consistencia en la interfaz de usuario, el diseño visual y el contenido, no solo mejoramos la experiencia del usuario sino que también reforzamos la percepción de la marca. Encuentra y define el tono de voz de tu marca, aplica una identidad visual coherente y asegúrate de que cada elemento de tu sitio web contribuya a una experiencia de usuario cohesiva y gratificante. La clave del éxito en el diseño UX reside en la capacidad para equilibrar consistencia y creatividad, creando experiencias memorables que los usuarios querrán repetir.


