¿Qué es un CTA?

Qué es un CTA y cómo utilizarlo para que los usuarios hagan click
El CTA o Call to Action (Llamada a la Acción) es un elemento que invita al usuario a realizar una determinada acción dentro de una página web. Normalmente se trata de un botón que incluye un texto breve orientado a que el usuario actúe de forma inmediata: “Llama ahora”, “Pulsa aquí”…
Es un elemento del diseño de interfaz que tiene un papel clave en la experiencia de usuario. Si está mal diseñado, el usuario puede sentir rechazo y salir de nuestra página sin realizar aquello que se le pide. En cambio, un buen CTA puede hacer que el ratio de conversión de nuestra web aumente sustancialmente.
Cómo diseñar un CTA
Para diseñar un buen CTA es primordial empezar conociendo a nuestro usuario, para poder así orientar hacia él nuestras decisiones de diseño. Para saber más sobre el tema os recomendamos leer este artículo sobre UX Research.
A partir de aquí, ¿qué debemos tener en cuenta a la hora de diseñar nuestro CTA?
1. Hazlo clicable
El color y la forma de cualquier botón tiene que indicar que ese elemento es interactivo. Hay múltiples vías para conseguirlo: utilizar gradientes, usar una sombra para que parezca que está “por encima” o, si no deseas optar por estos efectos 3D, siempre se puede usar un tamaño, color y forma de borde específico para diferenciar estos elementos del resto.
En la medida de lo posible, evitaremos usar el color rojo, pues se suele relacionar con “error” o “dolor”. La posición dentro de la página también es importante: lo colocaremos en un sitio visible, donde el usuario espera verlo.
Es primordial usar un único CTA por página, para focalizar así al usuario y no distraerlo de la acción principal que nos gustaría que realizara.
2. Trabaja un buen microcopy
Cuando redactamos los textos de una web, siempre hay que adaptar a nuestro usuario el texto que usemos. Por ello es importante conocerlo y saber qué lenguaje debemos utilizar.
Cuando hablamos de CTA, se recomienda que cualquier botón se pueda leer en menos de un segundo, prescindiendo de textos largos.
Call to action ejemplos
Evitaremos usar palabras de como “Pagar” o “Comprar”. Estas palabras suponen que el usuario va a gastar dinero y se centran en lo negativo de la transacción. En su lugar, podemos enfocar el microcopy de nuestro CTA de dos formas:
- Centrándonos en lo que va a conseguir: “descargar”, “disfrutar”…
- Centrándonos en el valor que le vamos a aportar al usuario, en los beneficios: “gratis”, “personalizado”…

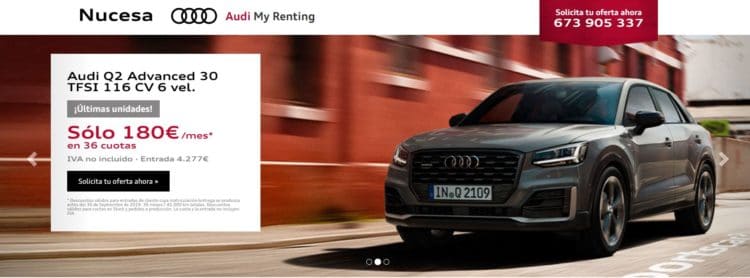
Ejemplo CTA: Nucesa
Siempre usaremos la voz activa, que es mucho más directa y fácil de entender. Además, se recomienda emplear el sentido de urgencia, pues los seres humanos no nos queremos perder nada: “Últimas plazas”, “Solo 24 horas”…